If most of the pages on your web site has the same layout it is recommended to use a Dreamweaver layout template.
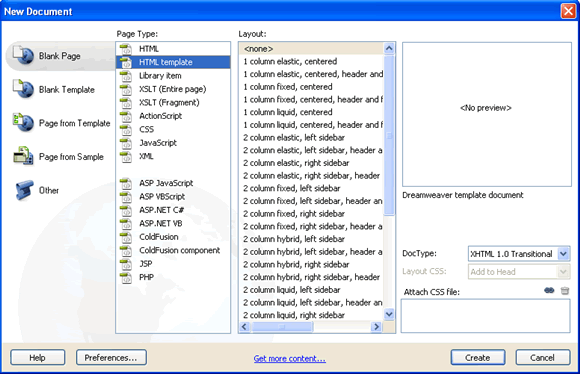
Dreamweaver has a collection of pre-built layout templates that you can modify and add content to.
What are the advantages of using Dreamweaver templates?